.gif)
Tutorial Membuat Script HTML Ultah
Ekstrak File ZIP
Setelah semuanya sudah siap, selanjutnya buka mentahan file yang sudah diambil tadi dan jangan lupa di-ekstrak terlebih dahulu file .zip-nya agar tidak terjadi masalah. Ikuti langkahnya seperti di bawah ini. (Cara ini sama seperti mengekstrak file HTML Bucin versi bolehkah? seperti di artikel sebelumnya)
 |
Masuk ke Replit.com
Jika file zipnya sudah di-ekstrak, selanjutnya masuk ke www.replit.com kemudian login melalui akun Google atau yang lain. Ikuti langkahnya seperti contoh di bawah ini:
Membuat Repl Baru
Setelah berhasil masuk ke akun replit, kalian klik + create. Cari HTML, CSS, Javascript. Setelah itu masukkan nama replitnya terserah kalian.
Hapus Index HTML Bawaan
Klik menu Files yang ada di pojok kiri bawah, kemudian hapus file index.html bawaannya. Ikuti seperti contoh berikut:
Upload File HTML
Unggah file mentahan HTML yang telah di-ekstrak. Ingat, ya! Jangan unggah file zip-nya, melainkan .html saja.
Rename File HTML
Ubah nama file html yang baru diupload tadi menjadi index.html (huruf kecil semua). Setelah itu, masuk ke index.html-nya. Kalian sudah bisa mengedit scriptnya!
Edit Pesan Ucapan Ultah

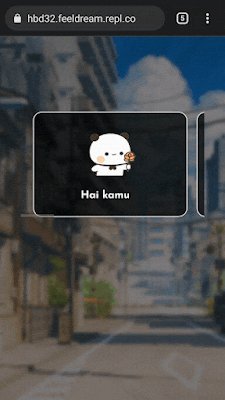
Hai kamu ❤️

Ciyee yang hari ini ultah 🤭

Selamat Ulang Tahun! 🥳

Semoga Panjang Umur 🥰

Aku Cuma Pengen Kamu Sehat Selalu 🤩

Oh iya, Klik LOVE-nya
Nah, jika kalian ingin mengedit kata-kata seperti contoh di atas cukup cari kode seperti ini:
<!-- Pesan -->
<p><b><img src="https://i.ibb.co/s9cTyc0/bunga.gif"/><br>
<span>Hai kamu ❤️</span>
</b></p>
<p><b><img src="https://feeldreams.github.io/cilukba.gif"/><br>
<span>Ciyee yang hari ini ultah 🤭</span>
</b></p>
<p><b><img src="https://feeldreams.github.io/g5.gif"/><br>
<span>Selamat Ulang Tahun! 🥳</span>
</b></p>
<p><b><img src="https://feeldreams.github.io/mndkat.gif"/><br>
<span>Semoga Panjang Umur 🥰</span>
</b></p>
<p><b><img src="https://feeldreams.github.io/gumush.gif"/><br>
<span>Aku Cuma Pengen Kamu Sehat Selalu 🤩</span>
</b></p>Keterangan:
1) Edit yang ditandai warna merah untuk mengganti stiker gif yang kamu punya.
2) Sedangkan warna hijau untuk mengubah kata-kata atau pesannya.
Edit Pesan Akhir, Wallpaper, Audio
Selanjutnya kalian cari kode seperti di bawah ini. Nah di sini kalian bisa mengubah wallpaper, audio, hingga pesan akhir setelah user meng-klik tombol love-nya.
async function pertama(){
wallpaper.src = "https://feeldreams.github.io/wpjalanan.jpg";
fotonimasi.src = "https://feeldreams.github.io/nimasi.gif";
audio = new Audio('https://feeldreams.github.io/anotherme.mp3');
akhirkata = "Semoga di hari spesialmu ini, kamu menjadi pribadi yang lebih baik yaaa 🥳 ";
akhirkata2 = "Happy Birthday!!!";
palingakhir.innerHTML = "Jangan lupa traktirannya! 🤣";
await swalst.fire('Tunggu');lanjut();
}Keterangan:
1) Edit yang ditandai warna kuning untuk mengganti background/wallpapernya.
2) Ubah url berwarna hijau untuk mengubah stiker animasi berjalan.
3) Warna orange untuk mengganti audio.
4) Edit teks berwarna biru muda untuk mengubah pesan-pesan akhirnya.
Salin Link dan Lihat Hasilnya
Setelah semuanya sudah selesai, langkah terakhir tinggal menyalin url replit yang sudah kamu buat. Nah, nantinya kamu dapat langsung kirim saja link tersebut ke seseorang!
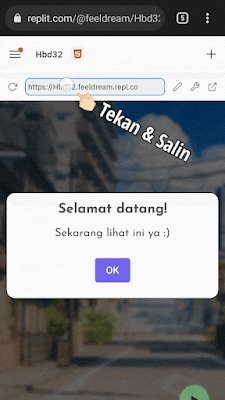
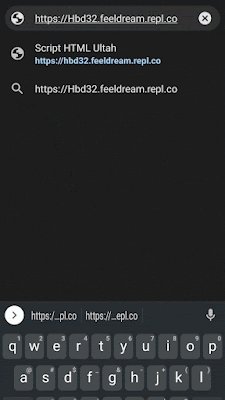
Berikut ini cara salin link replit dan melihat hasilnya:
- Klik Web.
- Salin URL yang ada di atas.
- Tempel ke browser dan lihat hasilnya.
Sekian tutorial membuat Script HTML Kado Ultah untuk Seseorang. Apabila masih ada yang ingin ditanyakan, silakan untuk langsung kirim komentar saja ya!